Cache Busting For Link Previews
Link previews to the homepage are showing our OLD header image... how can we fix that?
Ship it!
One thing I like to do at the beginning of a web project is deploy to production as soon as possible. Deploying early and often helps you deal with infrastructure problems early, so you can avoid wasting time coding something broken and then redoing it after you discover what you really need to take your project live.
However, that can mean deploying a project before it feels totally ready, and in this case, our first deploy had some boilerplate from the gatsby-starter-ghost project we bootstrapped from.
Old News
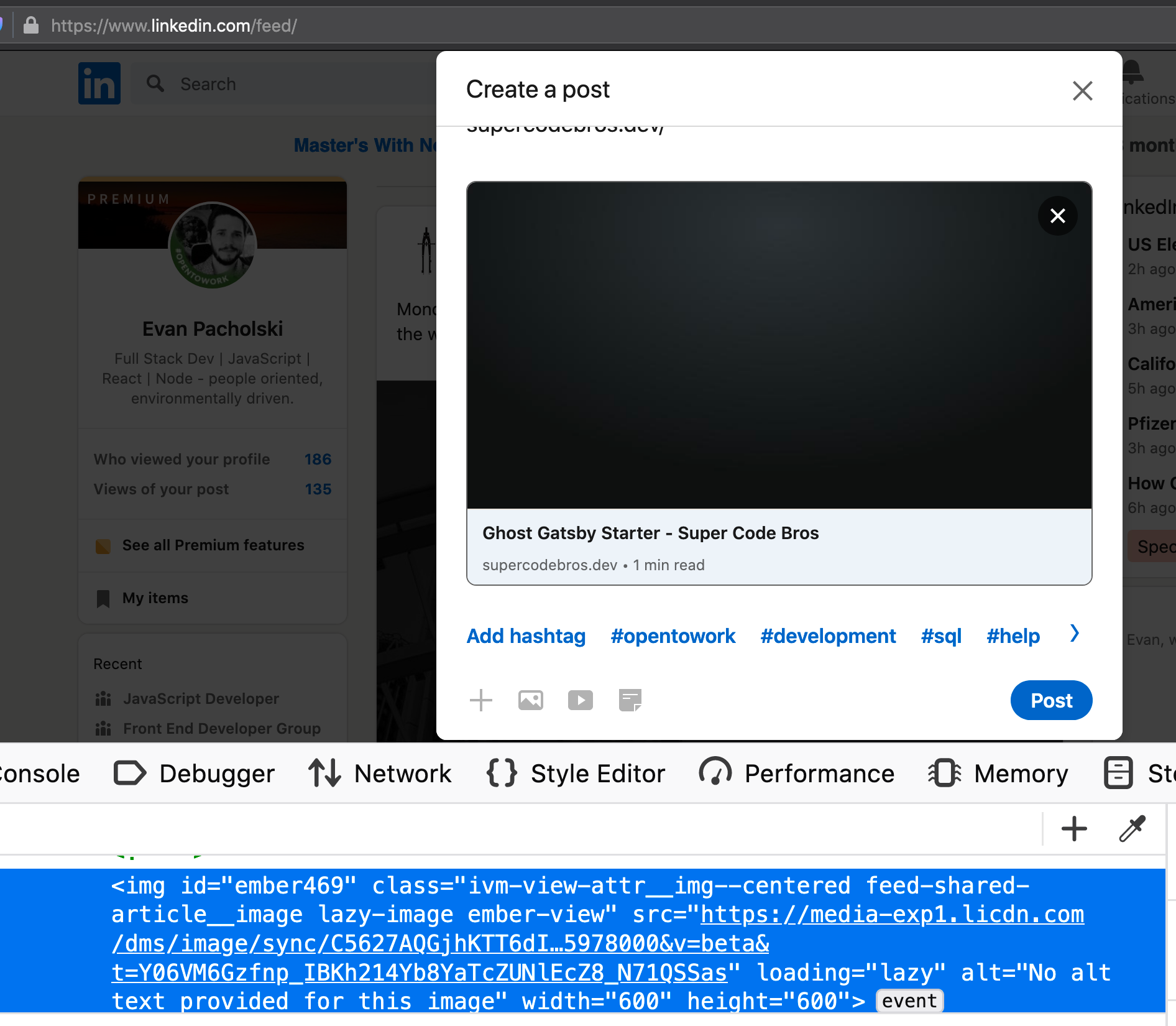
We removed the boilerplate recently, and then ran into a minor irritation - trying to post a link to the blog homepage on LinkedIn showed the old header image and title tag in the link preview!

Evan scoured our frontend repo for the "Ghost Gatsby Starter" string, or a reference to the header image coming from Ghost... to no avail.
Troubleshooting
The first thing I wanted to know was - how do those link previews work, actually?
Looking at the NGINX logs, I was puzzled to see that not much was happening when I generated a link preview by editing a LinkedIn post.
Then I tried generating link previews on other platforms - facebook, twitter, and slack. I only saw a single request to robots.txt in the nginx logs (weird, right? more in a minute), but more importantly, on all those other platforms, the link previews were 100% up to date:

To me that says one thing: caching.
Cache Rules Everything Around Me
So LinkedIn is probably caching the link previews, which would explain why it's the only platform that has the old title and header image, right?
Right! This blog post has some helpful info: link previews could be cached for 7 days, and there's (no kidding) a LinkedIn tool to break the cache !_!
https://www.linkedin.com/post-inspector/
I dumped our homepage url into the post inspector tool, and when I tried writing another LinkedIn post, the preview was fully up to date.
What a pleasant surprise! It's so common for a caching layer to provide zero interface to users, and if something bad gets stuck in the cache, you just have to wait it out. Bravo, LinkedIn, I'm impressed.
My Log Has Something To Tell You
When I was writing this up, I realized a mistake I made above... those NGINX logs are for the Ghost server, and not the Gatsby frontend! No wonder I didn't see much when I was testing out the link previews in the other platforms.
Well, can we get the logs from Netlify? I wasn't too surprised to learn that they are not promising to provide that feature soon, if ever.
Netlify has been a totally amazing developer experience so far, but if they provide all these great features (build pipeline? build PREVIEWS? set up a JAMstack site in, like, 10 clicks?) at an unbeatable price (free), there's got to be a trade-off.
Even so, I'm inclined to enjoy Netlify's free product for a little while longer, and deal with upgrading to paid (or maybe changing our hosting solution) only when problems arise that we can't resolve with our current tools.
