
CodeSwing for VSCode
(now let me see 'ya code SWING)
I was reading a list of up-and-coming dev tools to look out for in 2021, and came across CodeSwing. If you've spent any time tooling around with frontend snippets, animations or buttons, you have likely heard about CodePen a playground and community for open-source sharing (and a bit of peacocking 🦚) of all sorts of neat stuff, from button animations to css-only art masterpieces.
If you use Visual Studio Code as an editor-of-choice, you're in luck! So don't go all frowny..

Let's swing!
And not in the leave-your-keys-in-the-bowl sort of way.
CodeSwing is a Visual Studio Code extension that makes it easy to play around in your code editor without pesky tabbing back and forth to a separate window, but I am loving the ability to make them on my system and then export them to CodePen when I'm done, which is awesome! Hadn't had the pleasure yet, so let's walk through together.
Let's Get 'em!
Here is a repeat of the above link to CodeSwing, but you can find it easily in the Visual Studio Code extension marketplace tab.

You might be thinking, wow... only 6,508 downloads? What's wrong with this thing? The short answer is: nothing. It's just not that popular yet.
Once you have it installed..
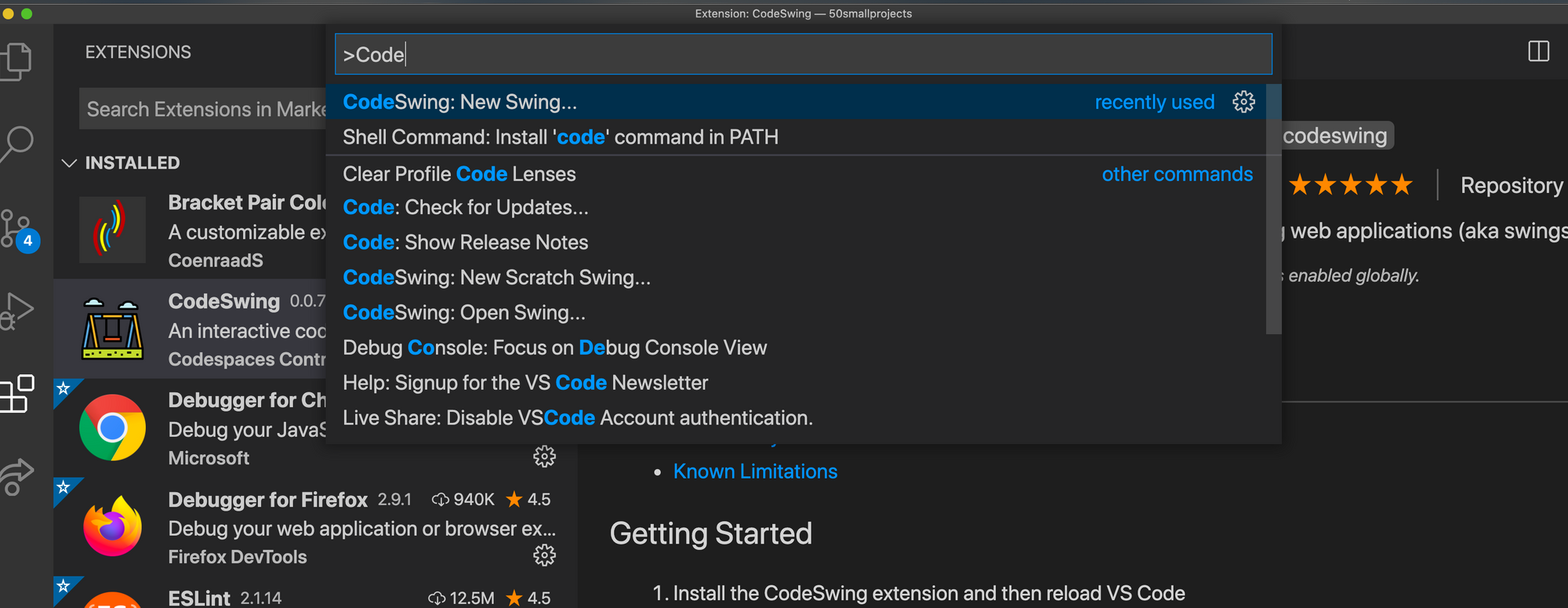
You can open it up a number of ways, but the handy details section in the marketplace recommends using the vscode command line (from the bar at the top) like 'zo!

>CodeSwing: New Swing...If you want to save your Swing set (of files, get it?) locally, which we'll do here.
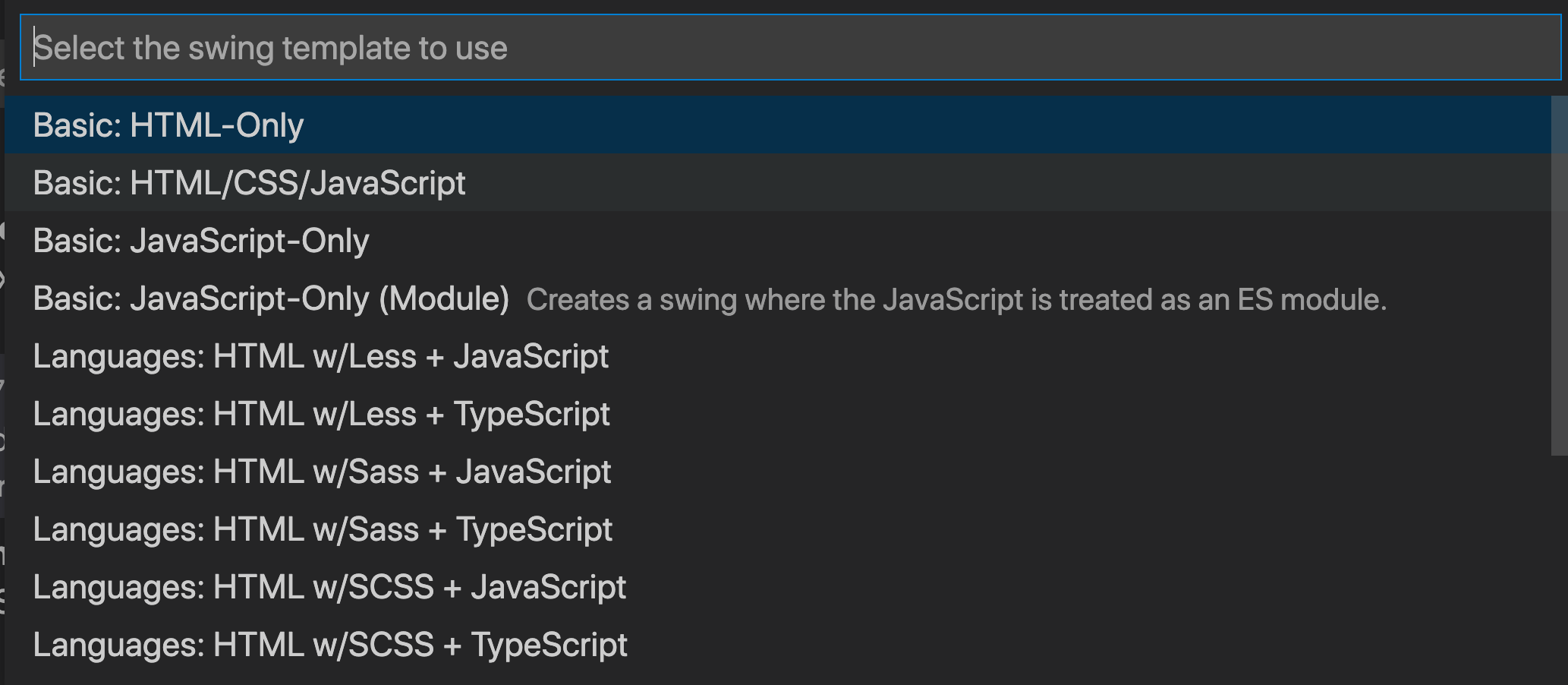
options maw, options! -
It comes pre-fabbed with several different raw templates like 'Basic: HTML/CSS/JS' and 'Languages: HTML w/SCSS + TypeScript'

But you can also create your own templates as well!

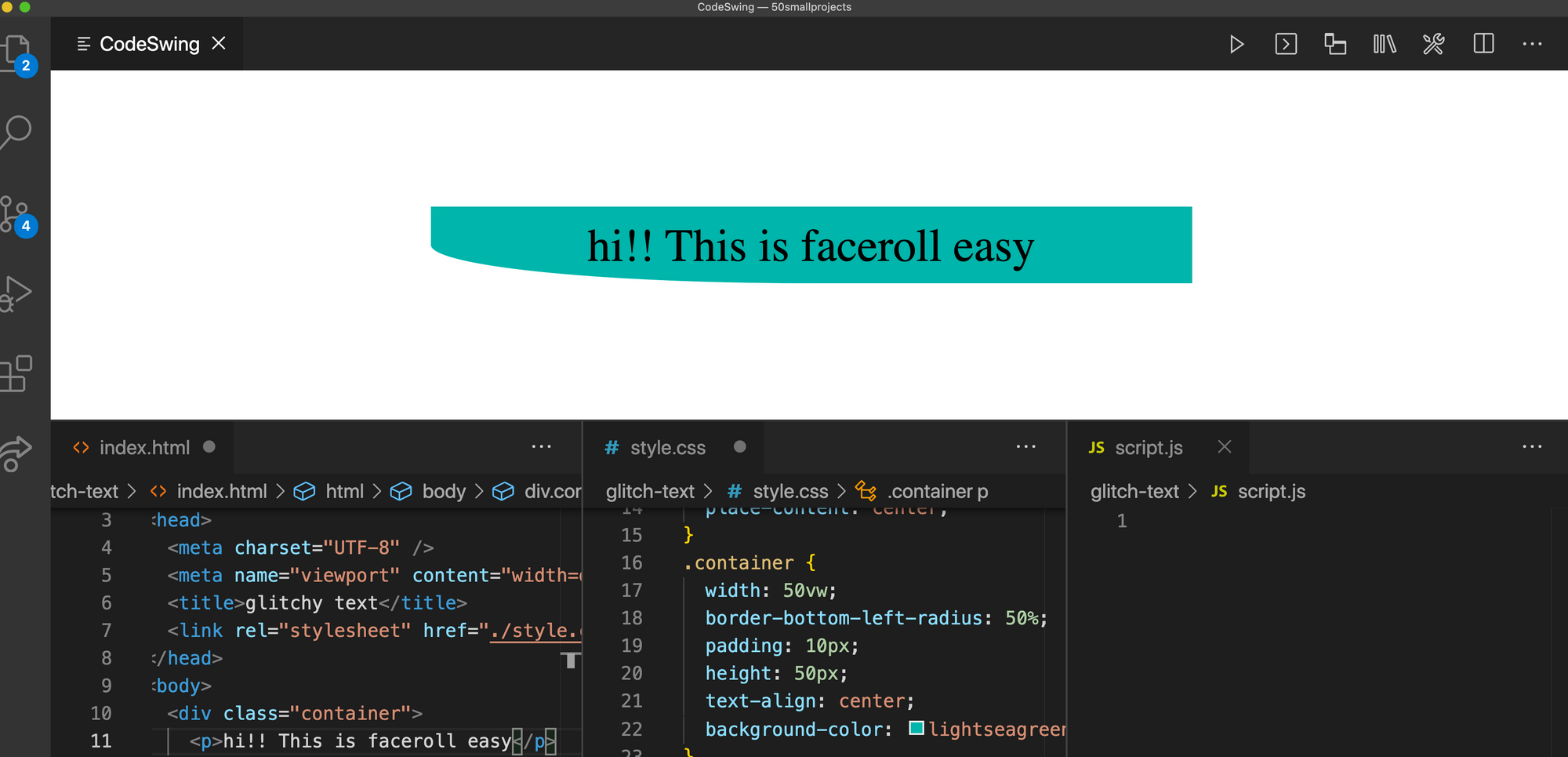
It's honestly that simple. Selecting these options will spin up an empty playground not too far from 'zis one,

and you're off the minute you touch the ground. It keeps up with you just like a sandbox or codepen does, only this one allows you to save the working snips directly to your system the minute you're done, or export them if you're feeling open-sourcey - I know I am.

more options..

The Swing-specific command bar in the upper right of your window, from left to right reads:
- Run Swing
- Open Console
- Change Layout
- Add Library
- Dev Tools
- Split
- More Options
When you're done
Just run the VsCode Command
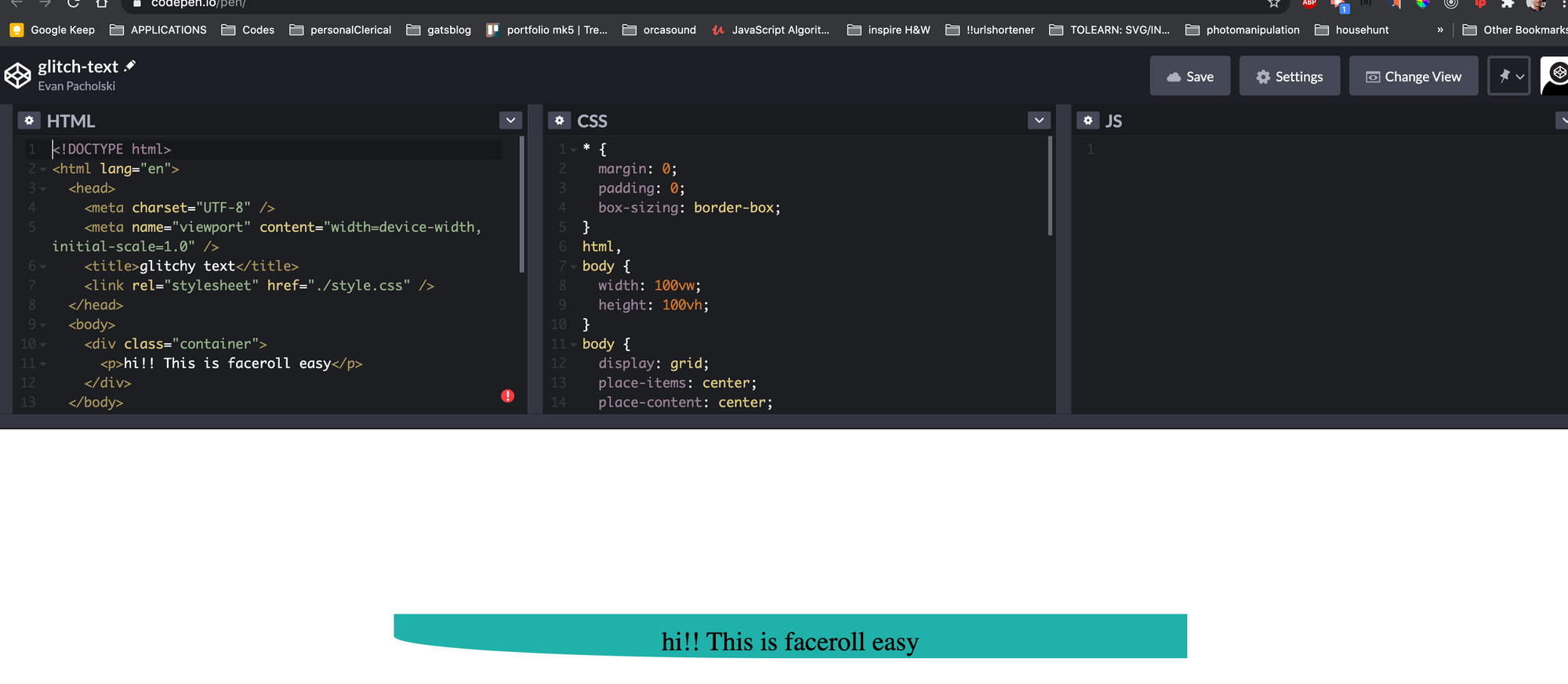
>CodeSwing: Export to CodePenAnd Voila!

I think I found my new-years' excuse to begin making more codepens.
Until Next time,
See You Space Cowboy...

