
Cannot use JSX unless the '--jsx' flag is provided
Argument for '--jsx' option must be: 'preserve', 'react-native', 'react'. ts
Typescript errors can be maddening, especially if you use it less frequently, and when you clone a brand new repo after onboarding on a project and get cracking!
These two particularly flippant responses, paired, have affected quite a few developers working with typescript and create-react-app or react in general, and I ran into it myself while beginning a bit of work on a volunteer project for an awesome cause recently. With a little help from Adam, I tracked down the culprit and found several other common issues along the way. Let's get cracking!
The problem:

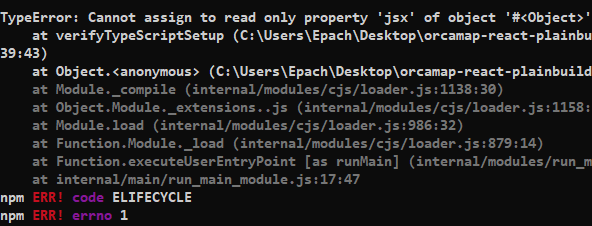
Upon starting the development server for the project, I had freshly cloned and installed dependencies, and was hit with the below errors. Odd, since I knew it had just worked for one or both of the primary project developers.
Must be a 'me' problem.
Detective work
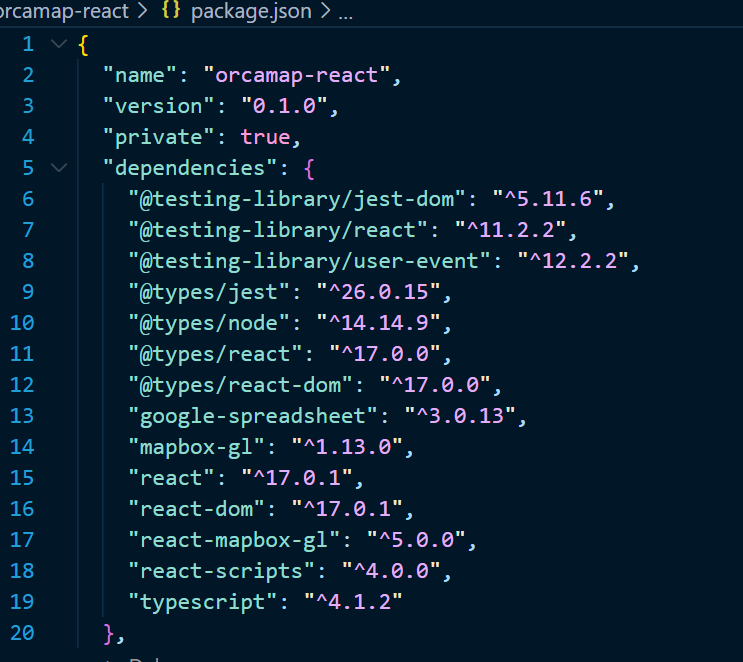
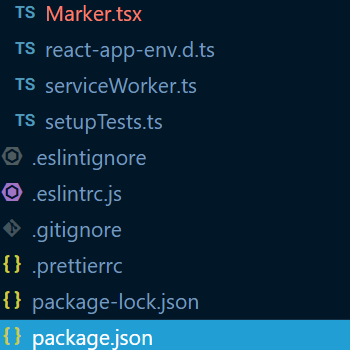
First, I checked my package.json for any conflicts between my personal versions and the project's versions (pictured 1st). All good there. ✔️



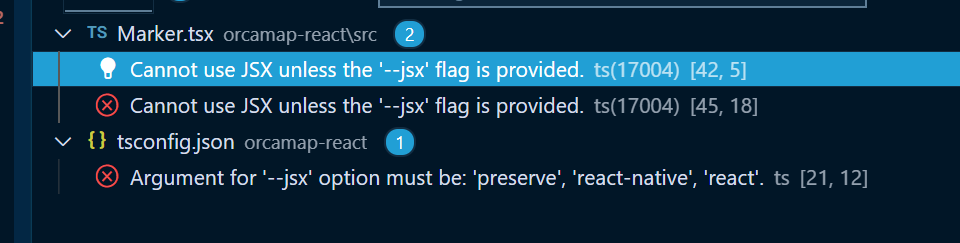
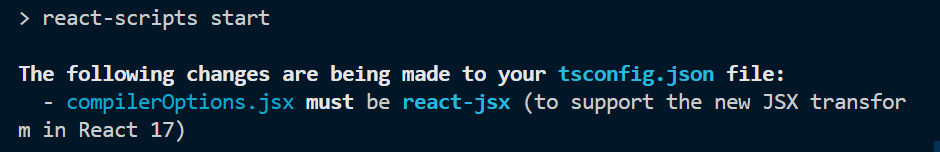
It looks like, in my case, typescript and create-react-app were fighting over what to set the 'jsx' flag to in my tsconfig.json. Typescript wanted one of the three options from the bottom, but.... what's this? On spinning up the dev server, React v 17 forced the new 'react-jsx' flag syntax to even load the page.

Most of the solutions on stack overflow mention changing the flag to the older 'react'. It made the problems in individual tsx files (3rd) 'go away', but trying to force a load after manually saving the flag as 'react' gives a dreaded type error (2nd). Also, bad form. If you want to configure your CRA, just eject, handle your babel and webpack, and be done with it I say.
If I let CRA dictate the flag, the page loaded fine, but then when I went back into vscode, oh no! There were errors in my .tsx files again!
A brief search of Stack Overflow will show that this is a common(ish) problem dating back a few years, in multiple environments, with several solutions. Better get my meerschaum pipe and a big magnifying glass. 🔍🔬🕵️♂️
The Process
Especially when I am hit with an error on a project I join mid-stride, I like to make sure I can reproduce the error locally a few times and weed out installation issues. A few outside considerations:
was the config of the individual project so fine-tuned to the original dev's local environment that it caused errors?
Was a husky pre-compile hook with an eslint quiet write and a possibly eclectic eslint/prettier config setup causing all the fluff? Disabled. Nope.
Same errors
what if the project was set up strangely from the get?
It's unlikely, we're talking seasoned pros, but okay, let's play ball. 🏏
I briefly installed two skeletal versions of the project:
- One installing a create-react-app with a typescript template, as is recommended here.
- Another with just "npx create-react-app APP_NAME" and adding ts afterword with a separate installation, their next suggestion.
Same errors
what if I was using an older cached version of create-react-app?
- Mentioned in create-react-app's docs in the very next section, I uninstalled any possible old global version of CRA. nope.
Same errors
The Solution
At this point, rather than trying all the stack overflow answers about miniscule changes to the config files... (after all, this is a shared project with less available configurations, and I am volunteering, I can't just change their config and dependencies to suit my needs), I asked a more senior dev.
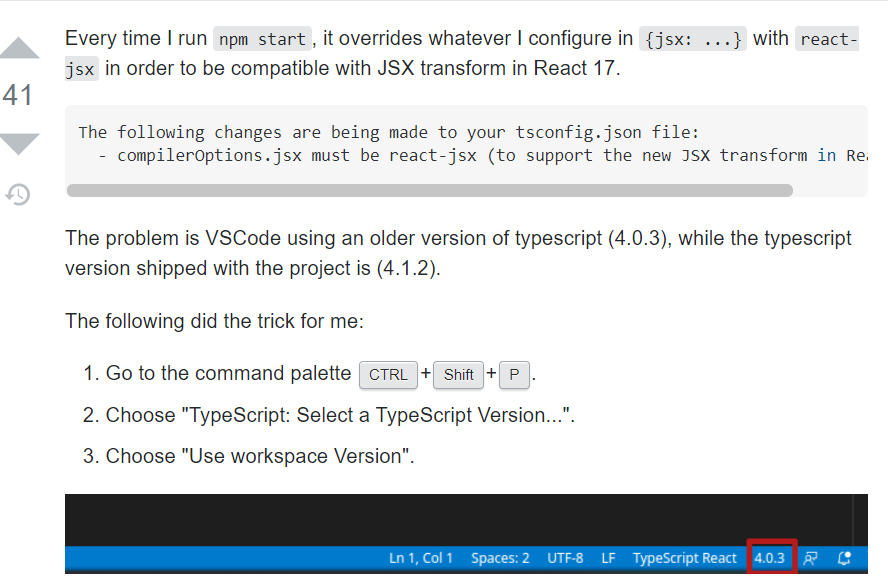
Adam recommended sifting through my versions and settings one more time. We then looked through the SO answers for something that mentioned versioning, just to be sure, and right beneath the highest voted (and verified) answer on the above linked post was my 🥇golden ticket.🎟️

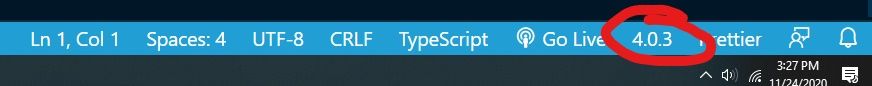
I like to keep the bottom bar of my vscode window clear except the 'version control' option, and enabling ALL of the options led me to this...

wat? WAT?
My vscode was using typescript 4.0.3 this whole time❓
Is yours?

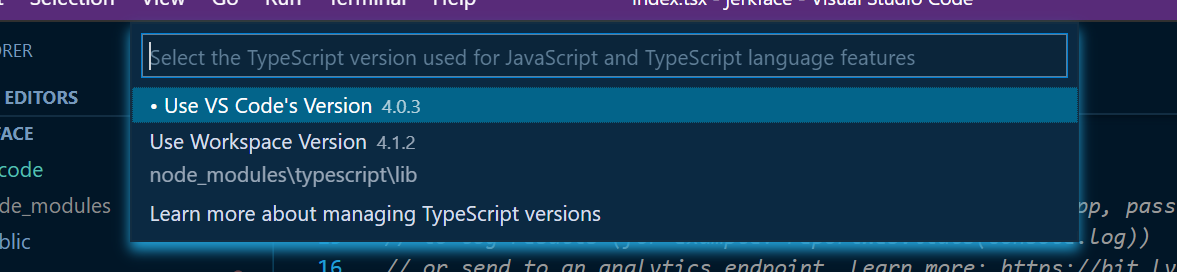
After reinstalling ts 4.1.2 globally and selecting the updated workspace version..
Great Success ✅
The take-home
Turns out: vscode uses TypeScript 4.0.3 out of the box, comes with it. It exists in vscode's own node modules.
Notice how I didn't even mention my editor of choice, vscode, until a fair bit into the post. It's honestly because I didn't think about it. We all get comfortable with our code manipulation environments, so much so that we can fail to see the total scope of possible issues at first.
Live, learn, and stay humble.
Onward and upward, Evan out